丸一年ほどブログを書いていませんでしたが、独自ドメインのはてなブログがHTTPS化できるようになったということで再開しようと思います。
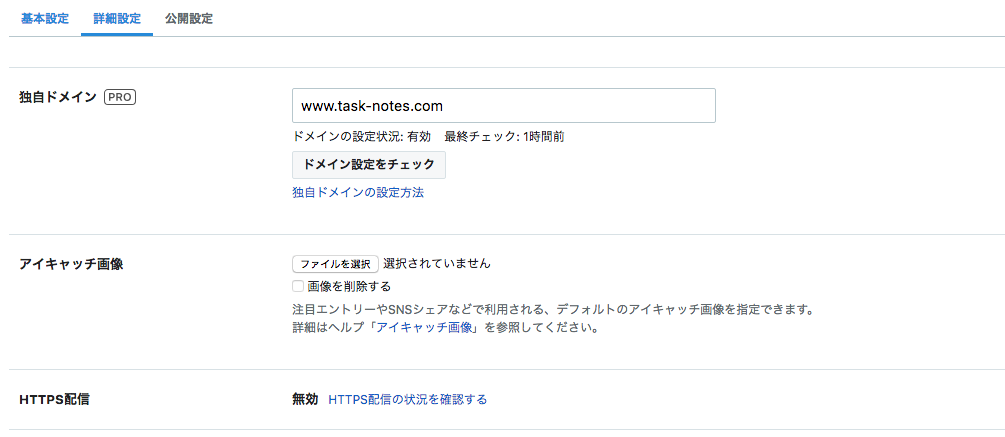
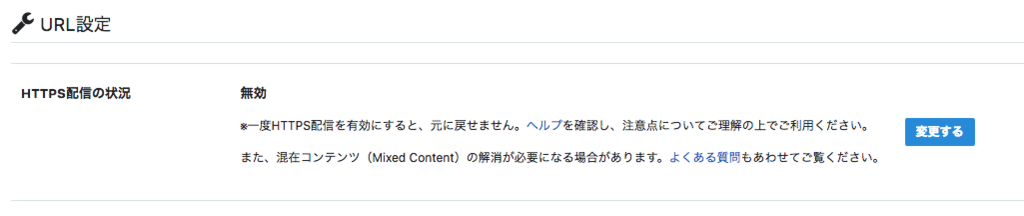
HTTPS化の手順はとても簡単です。管理画面の「設定 -> 詳細設定」からHTTPS配信の状況を確認します。

変更するをクリックすると完了です。元には戻せません。

実際にサイトにアクセスしてみたところ、HTTPSでアクセスできるものの、保護された通信という緑色の文言が表示されません。サイトへの接続が完全に保護されていない状態です。

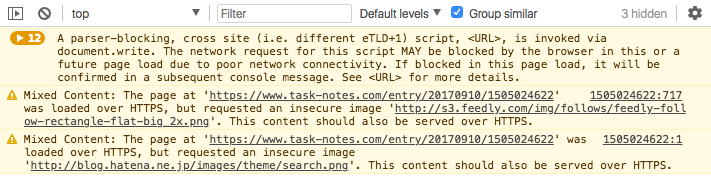
原因を特定してみます。Chromeの場合はサイト上で「右クリック -> 検証 -> Console」を開くと以下のような警告が表示されています。これは Mixed Content といって HTTPS 接続をしてるサイト上から HTTP への参照がある場合に発生します。

例えばここで表示されている内容の一つは Feedly の購読ボタンが HTTP で配信されていることによる警告です。直接書き換えても良いですが こちら からリンクを作り直してブログに貼りつけ直します。自動で作られるリンク画像のURLが HTTP になっているのでHTTPSに書き換えてください。
後は自分の場合、CSSのカスタマイズで使用していた画像のURLをHTTPSに変えたのと、2018年1月にサービスが終了していた Criteo のタグを外して完了しました。保護された通信とhttps部分が緑色で表示されています。

これで全て完了というわけではなく過去の記事内にあるアフィリエイトリンクなど Mixed Content となる要素は残っていると思います。一気に全て完了するのは難しいと思うので地道にやっていきましょう。トップページくらいは最低限対応しておいた方がよいですね。
以下が公式のブログ告知です。