ボックスサイズの算出方法を指定するbox-sizingの使い方についてまとめました。要素幅を border や padding まで計算にいれて 1px 単位で調整しなくてもよくなります。
box-sizingの使い方
CSS3のbox-sizingプロパティは要素の幅と高さを計算する為に使用されるルールを変更するために使用します。内容は次の通りです。
| 値 | 概要 |
|---|---|
| content-box | padding と border を要素の幅と高さに含めない ( デフォルト ) |
| border-box | padding と border を要素の幅と高さに含める |
| padding-box | padding を要素の幅と高さに含める ( FireFoxのみ ) |
| inherit | 親要素の値を継承する |
実際に試してみる
各プロパティを使い分けた場合の違いを確認してみます。指定するCSSは次の通りで box-sizing だけ変更していきます。margin は含まれない事を確認するために一緒に指定しました。
width: 400px; height: 100px; background-color:#b0f292; margin: 5px; border: 10px solid #40a414; padding: 15px; box-sizing: content-box;
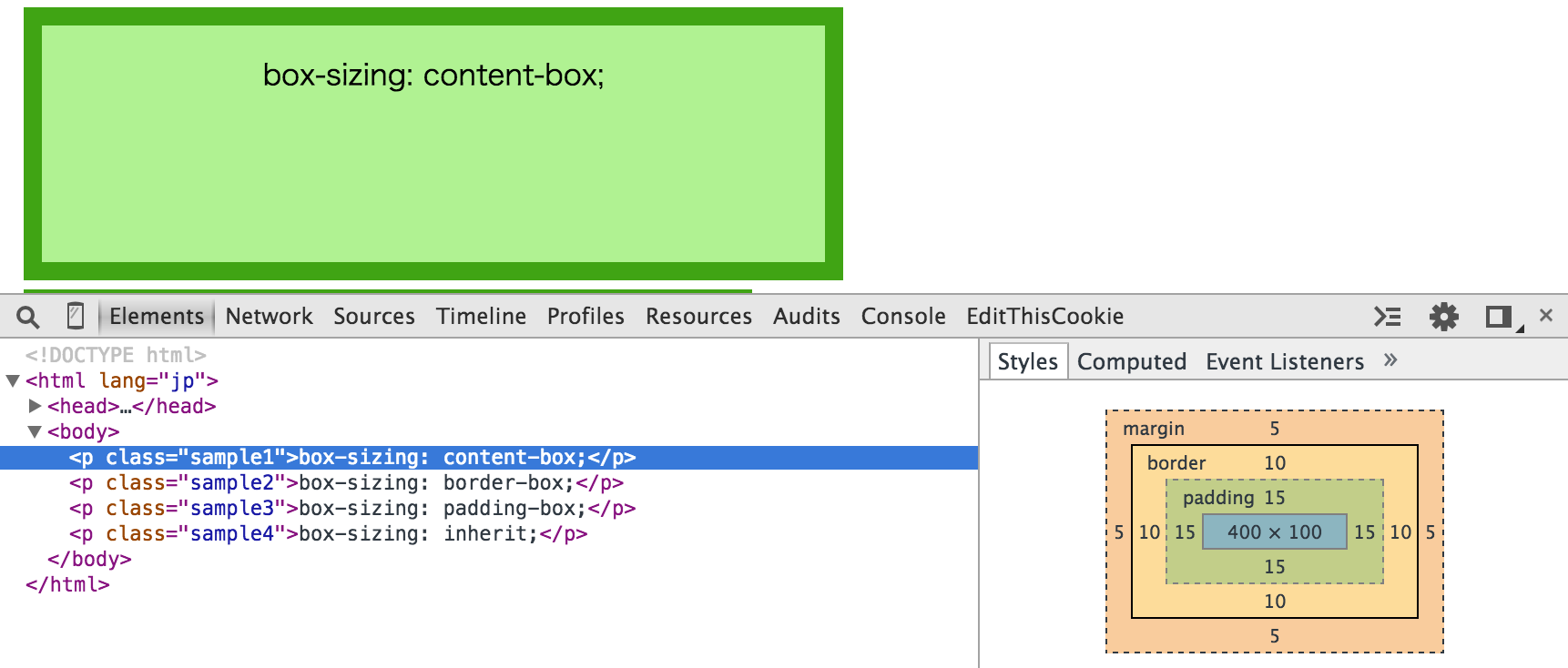
content-box
padding と border は含まれずにwidth: 400px; height: 100px;がそのまま適用されています。

border-box
padding と border がwidth: 400px; height: 100px;に含まれて計算されています。

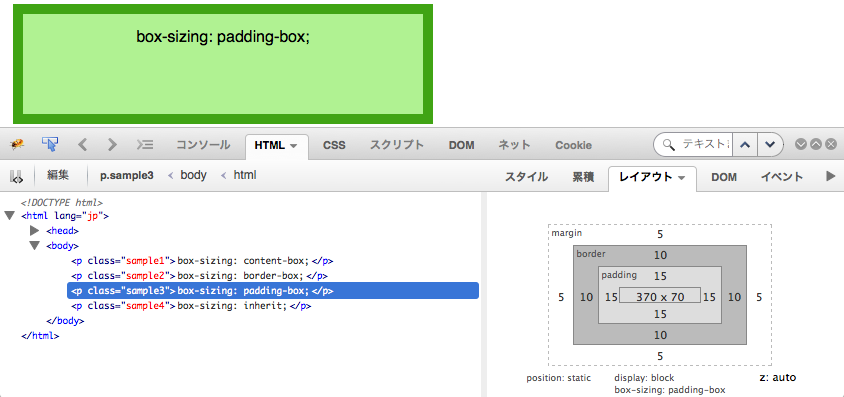
padding-box
Chromeでは使えなかったのでこれだけFireFoxで確認しました。padding だけが含まれています。

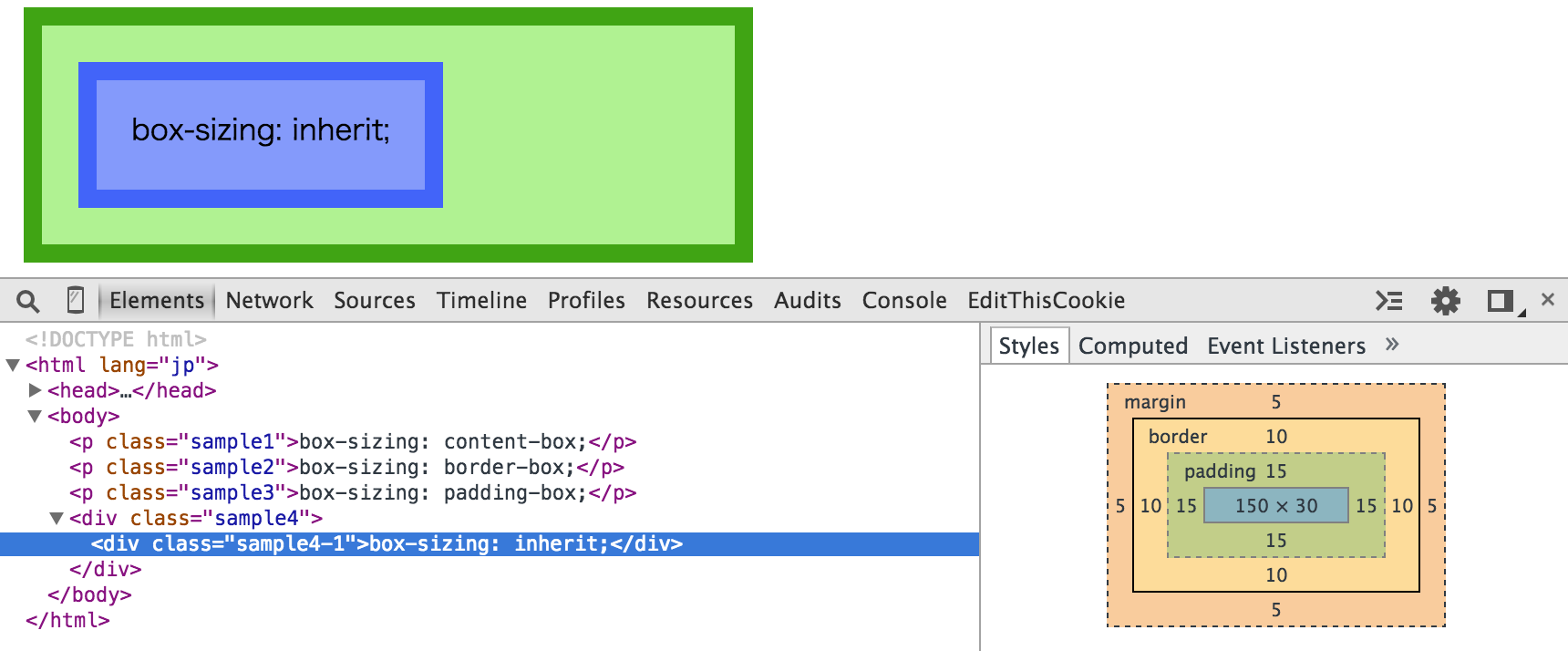
inherit
親要素の値を継承するとあったので、親の sample4 にはbox-sizing: border-box;を、子の sample4-1 にはbox-sizing:inherit;を指定してみたところ継承されていました。子はwidth: 200px; height: 80px;を指定しています。
inherit を外すと子にはデフォルトの content-boxが適用されるので注意です。