
今まで存在は知ってたものの中々使う機会がなかったんですが、せっかく自分のWebサイトを持ったので使ってみました。今回使ったのはGoogle先生のWebフォントです。有料のものも多いWebフォントですが、全て無料で商用利用も可能です。ブログのデザインを少しカッコよくしたい、けど画像を作るのも面倒という方は一度使ってみて下さい。
Google Fontsの使い方
とても簡単です。フォントの種類が多いので実装するより選ぶ方が時間かかります。
手順1:フォントを選ぶ
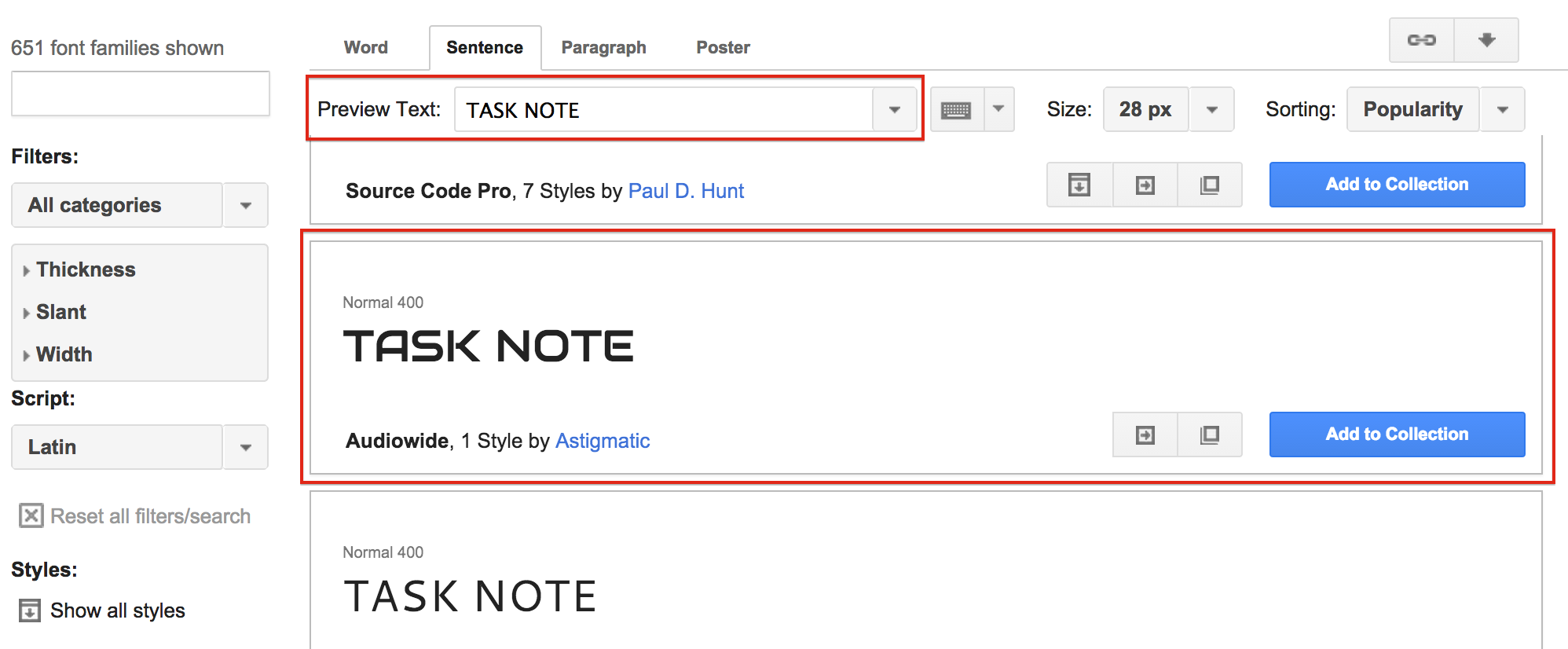
「Google Fonts」のサイトから使いたいフォントを選びます。今回は「Audiowide」のフォントにしました。「Preview Text」の欄にフォントを適用したい文字をいれるとイメージがつかみやすいです。

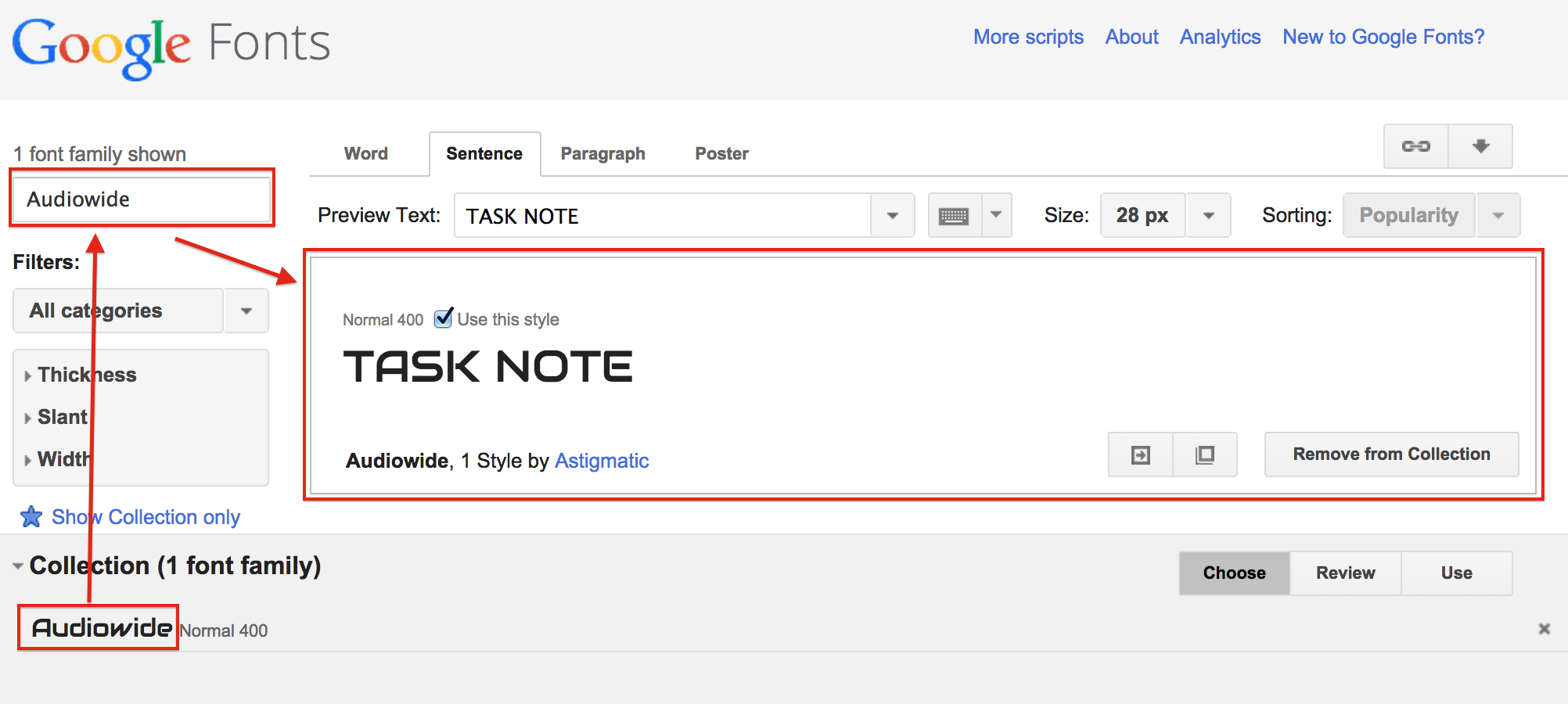
また、フォントの数が多すぎるので覚えておいて再度探しだすのは現実的ではありません。なので気に入ったものがあれば「Add to Collection」の青いボタンを押してストックしておきましょう。その後はGoogleFontsロゴ下のボックスにフォントの名前を入れたら検索できます。

手順2:CSSを取得する
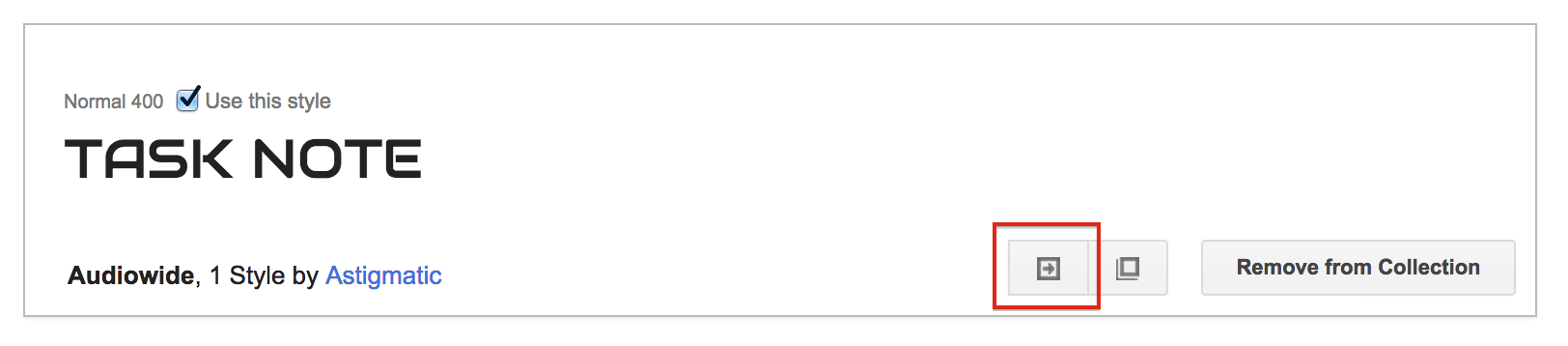
フォントが決まったら赤枠で囲んであるボタンを押します。

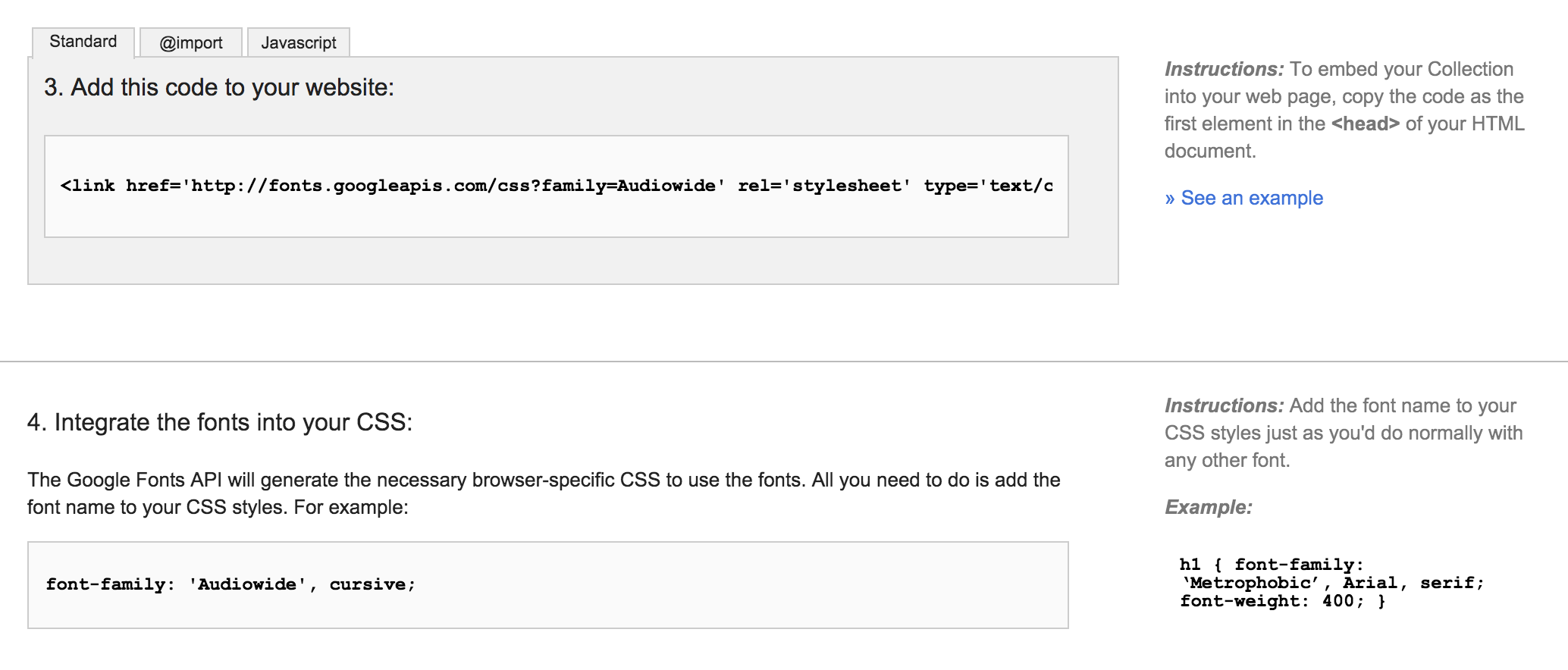
ページを下にスクロールすると「3. Add this code to your website」の欄にリンクタグが、「4. Integrate the fonts into your CSS」にCSSが記述されていますのでこれをコピーします。

手順3:CSSに記述する
あとは先ほどのリンクタグとCSSを以下のように記述するだけで使えます。超簡単!
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Google Fontsの使い方</title> <link href='http://fonts.googleapis.com/css?family=Audiowide' rel='stylesheet' type='text/css'> <style> #h1 { font-family: 'Audiowide', cursive; } </style> </head> <body> <h1>TASK NOTE</h1> </body> </html>
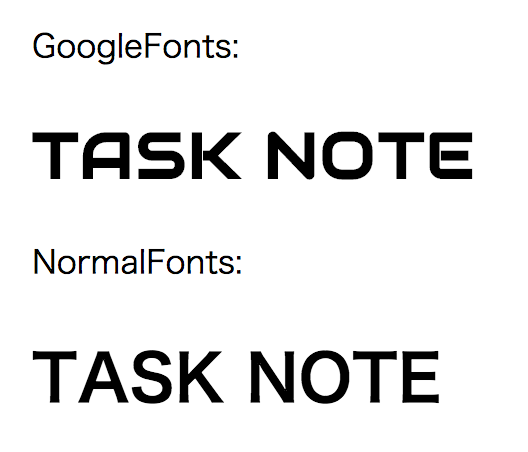
こんな感じになります。

はてなブログで使う方法
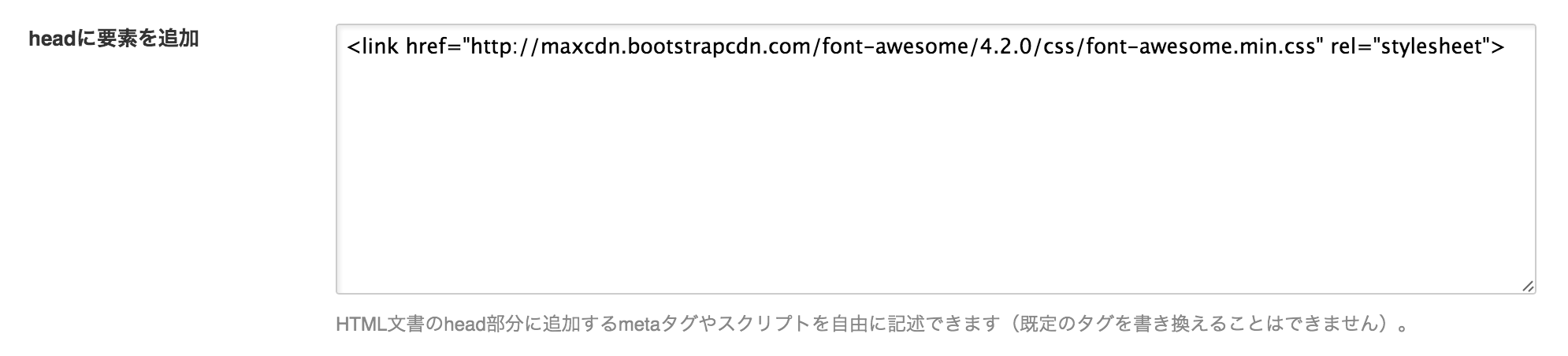
もちろんはてなブログでも使えます。設定->詳細設定ページにあるheadに要素を追加欄に先ほどのリンクタグを追加します。

そして、デザイン->カスタマイズ->デザインCSSに同じようにCSSを記述すればOKです!

おまけ
Google FontsにCSS3でエフェクトをほどこした状態を確認できて、さらにそのソースまでコピー出来るサイトがありましたが、フォントも追加されてないし今は更新されてなさそうな感じです。参考にはなる。