はてなブログのデザインカスタマイズ方法です。といっても今回は手の込んだものではなくて少し表示を変えるくらいの方法になります。
初めに
はてなブログのデザインには様々なテーマがあります。全体的なデザインはこれがいいけど他のフォントとか見出しはこっちがいいなとか、何かちょっとずつ違ってて悩みますよね。カスタマイズといってもHTMLをいじる訳ではなくCSSを修正(上書き)する作業になるのですが、HTMLとCSSの知識がまったく無いと難しいかもしれません。
デザインテーマを選ぶ
まず管理画面のデザインに移動して公式テーマを選びます。
私はReachというテーマにしました。大きく変更する訳ではないので全体的に好きなデザインを選ぶといいでしょう。

CSSを編集する
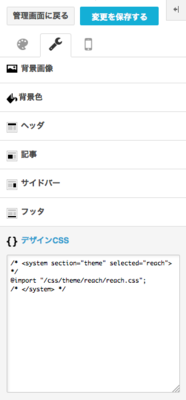
デザイン画面のカスタマイズにある「デザインCSS」を編集していきます。

サイドバーの位置を変える
今回選んだテーマはサイドバーが左にあり、本文が右にあります。サイドバーが右にある方が私の好みですので移動することにしました。以下のCSSを追加します。
/* 本文の位置 */ #main { float: left; } /* サイドバーの位置 */ #box2 { float: right; }
見出しの表示を変える
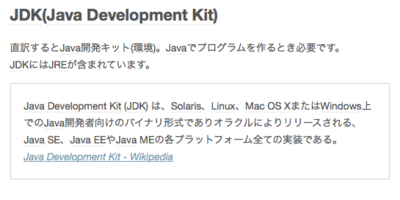
見出しが太字で大きいフォントになっているだけですので、もう少し見出しらしいデザインにしたいと思います。

以下のCSSを追加します。
/* 見出しのデザイン */ .entry-content h1, .entry-content h2, .entry-content h3 { font-weight: bold; margin: 1em 0 0.5em 0; padding: 3px 10px; border-left: solid 5px #454545; text-shadow: 1px 1px 1px #fff; }
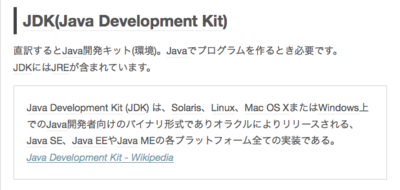
これで見出しの横に線が付きました。この線を表してるのがborder-left: solid 5px #454545;になります。

引用枠の表示を変える
引用した時の表示がシンプルすぎるのでもう少し分かり易く変えたいと思います。以下のCSSを追加します。
/* 引用のデザイン1 */ .entry-content blockquote { padding: 20px 55px; background: rgba(245,245,245,0.8); color: #222; position: relative; border: solid 1px #fff; margin: 0.8em 0; } /* 引用のデザイン2 */ .entry-content blockquote:before { color: rgba(200, 200, 200, 1); content: "“"; font-family: serif; font-size: 600%; left: 0; line-height: 1em; position: absolute; top: 0; } /* 引用のデザイン3 */ .entry-content blockquote:after { content: "”"; font-family: serif; position: absolute; bottom: 0; right: 0; font-size: 600%; color: rgba(200,200,200,1); line-height: 0; }
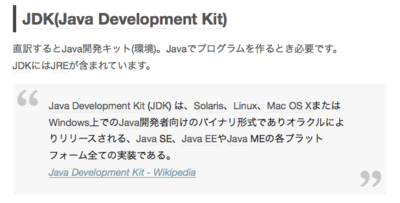
引用時はこのような感じになりました。content: "“";このダブル引用符を大きくして左右に表示させてる感じですね。

サイドバーの最新記事の表示を変える
デフォルトだと文字が折り返されてしまいますので折り返さないで表示させたいと思います。

以下のCSSを追加します。
/* 最新記事の表示(折り返さない) */ .hatena-module-recent-entries li a, .hatena-module-recent-comments li { word-wrap: normal; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .hatena-module-recent-entries .hatena-urllist li a, .hatena-module-links .hatena-urllist li a { display: block; padding: 0.4em 0; }
折り返されないで枠内に収まりました。ただ、これに関しては全て表示された方がいいかなと思いますのでまた戻すかもしれません。

関連記事
はてなブログのデザインカスタマイズ方法(テーマ作成) - TASK NOTES